If you’re a designer, a developer, or even a digital marketer, you’ll understand the struggles of traditional web design. The launch is running late, the huge up-front budget was a guessing game, but it’s finally ready to go live. You hit the button and then throw your hands in the air in relief and hope for the best. Sound familiar?

In this video, I’m going to be taking you through a new methodology that solves all of those headaches. We’ll discuss the origin, the strategy, and how you can implement it into your way of working for a happier, more seamless web design approach that will provide predictive, optimised results. After that, we'll take an even deeper dive in the blog post.
So, What is Growth Driven Design?
Growth Driven Design is a new, smarter way to build websites that takes the friction away from traditional web builds. It’s built using the SCRUM agile method and mixes together various marketing concepts into a comprehensive and highly effective web design methodology. From that comes reliable month-over-month growth, unlike the traditional technique.
This new methodology was created by Luke Summerfield, a HubSpot Partner Agency Manager, who went through the same struggles of traditional website design. When working at agencies and businesses in the past doing web design, Luke noticed that the entire process was troublesome, deliverables were late, and the site was never touched again until the big re-design a few years later. Luke wanted to change the way designers, developers and marketers took to web design. A company’s website is their #1 salesperson who never switches off and can be accessed 24/7, so why should it be designed once every x-amount of years?
Luke’s agency was acquired by a “bigger agency”, so he made the move to HubSpot and was given the chance to make the most of his GDD theory. A couple of years ago, Luke put forward the GDD design process and now 950 agencies are working with this technique, in 50 countries.
Luke explains in a previous interview with us:
“I haven't invented anything new. This stuff already exists in other industries and a lot of marketers are doing bits and pieces of Growth Driven Design. What I've done is I've taken all of the disjointed systems, like processes, and pulled it in so that all of the pieces work together.”
Watch the full video here:
The Process
There are 3 stages to GDD: Strategy, The Launch Pad, and Continuous Improvement. Let’s break down each stage into bite-size pieces…
Stage 1: The Strategy
The first stage, which is typically between 30 days long, is the time for setting smart goals, setting out to understand user behaviour, solve design problems and connect with your target personas. You should always have the personas in mind when building the site: What emotion are they feeling? What are they thinking when they have landed on the site? What would they want to see or click on? Then try and build the website from this point of view entirely.
This perspective needs to be carried out throughout the whole process. Try not to be swayed by what your team or the MD wants. The design is now based on user feedback and user emotion only. In other words, it’s user-centric.
The Strategy Phase is completed with an overarching end goal approach. This planning allows you to create a wishlist of 75-200 items/features/pages, and the purpose of the items is to get the most value for the visitor. You then prioritise the items based on the impact to the business’ success.
Stage 2: The Launch Pad
Next up is the launch pad website, which is a site that’s built quickly, looks and performs better than what you already have, but isn’t the final product. It’s a base of all continuous improvement efforts, but it should only have the most valuable “must-have” items. The “nice-to-haves” can be included later down the line. Think of the 80/20 rule - 20% of the features, 80% of the impact.
All the usual goals and KPI setting still take place, but everything is done with user empathy in mind. So, when building the Launch Pad we advise to follow 6 key points for a quick, efficient, and user-centric launch pad:
- Page Plans: Plan the outline and flow for each key page and pillar page, taking user needs as well as SEO objectives into consideration
- Rapid Prototypes: Focus on building your page flows into a design-ready prototype (wireframe). Content in place prior to design means that design will run smoothly and quickly
- Design Sprint: With page prototypes finished, a first attempt at the new design can be done within 7 days. Gathering feedback and the final design should be done immediately afterward.
- Finish Sprint: Finish the sprint by coding, inserting links, metadata, browser testing, speed testing, and launching with heatmap and screen recording in place
- Page Migrations: While your sprints are focused on the 3-5 pages that can drive impact, you’ll want to “put a fresh coat of paint” on the rest of the site while you migrate it into your new website
- Quality over Quantity: Speed should never compromise user value!
The time difference is typically 30-60 days GDD launch pad build versus a 108 day average full web build. Nice-to-haves can then be made properly in phase 2 and beyond.
Stage 3: Continuous Improvement
Now that your launch pad website is live and collecting user data, you can optimise and improve it by reviewing experiments and analysing the data month over month.
Unlike the traditional “launch it and leave it” method, the GDD cycle of improvement never ends. It’s continuous! The site can always be improved as user behaviour and tastes change. This also means that you never really need a full web redesign if your GDD project is done properly month over month.
All in all, you’re analysing what is the most impactful and helpful thing that can be worked on. This highlights what the highest priority items are in the “nice to haves” wish list. The designers can then get those items as perfect as is possible at the time, based on the available data and impact score of what will most help the business.
Statistics
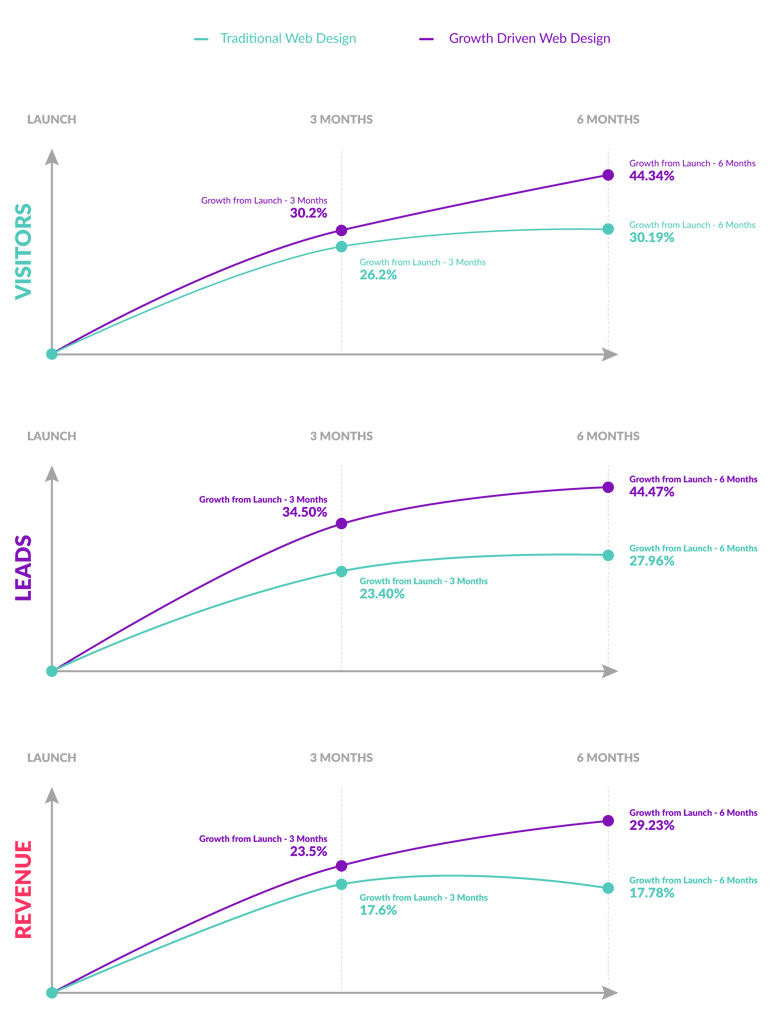
Here are the improvements from what GDD sites are bringing in compared to traditional new sites:

- Visitors: 14% higher visitor growth from a GDD build compared to using traditional builds.
- Leads: 16.9% more leads compared to traditional builds.
- Revenue: 11.2% more revenue from GDD compared to traditionally built sites.
What makes these stats interesting is that the upward growth trend continues into the future under GDD web builds. This is because of GDD’s continuous improvement - adapting to any changes in user behaviour, trends or tastes.
On average, GDD outperforms traditional design for visitors, leads and revenue.
What are the Costs of GDD?
Compared to a single, full website build, the upfront cost is less for a GDD website. This is to say, what you pay for your launch pad site which goes live in 60 days will be smaller than what you’d pay for the full website build which goes live in 108 days.
Ultimately, however, GDD will cost you more money in the long run. But there is a good reason for this! GDD puts a company’s talent and resources to best use and delivers more optimised results. More effort and more work is put into it. The cash flow is planned and improves its return each and every month, instead of going live and being left alone as it would be if it were traditionally built.
Final Thoughts
GDD is a smaller risk overall than a traditional web build because the strategy and focus are sharpened from month to month. The danger that you’re saving yourself from is risking your big up-front cost for under performing results.
With GDD, you will receive greater, higher quality results. All you need to do is put the continuous effort in. Are you ready?
Need Help Finding a CMS Platform?
Looking to find out which CMS is right for you and your business? Look no further! Digital 22 has compared 29 points between each platform so you can choose the best platform for your business.
Real Growth. Real Impact.
HubSpot Website Design Impact Award WINNER: Custom-built but easy to manage: a HubSpot CMS case study
How much does a new website cost? 5 ways to make your investment worth it
HubSpot vs. WordPress vs. Drupal
GDD 101: How to Impact Score Your Wishlist Effectively
Why You Should be Using Hotjar for Growth Driven Design
How to Create a Sitemap for Inbound Success
What do the First 6 Months of Growth Driven Design Look Like?
See why enterprises choose Avidly
Let’s build your HubSpot success story
Compelling final call to action - with accompanying link to Contact page








