Guide: Sådan optimerer du billeder og video til din hjemmeside
Billed- og video-optimering af dit website er altafgørende, hvis du vil undgå, at dine utålmodige besøgende møder et tomt site, hvor billederne alt for langsomt toner frem efterhånden, som de bliver indlæst.
Dårlig loadtime på grund af store billeder eller video i forkert format er en super ærgerlig grund til, at dine potentielle kunder alt for hurtigt bouncer videre fra dit site.
Den kære Mr. Google er anden vigtig grund til at sørge for, at dine billeder på hjemmesiden er i optimal størrelse og format. Google's algoritme sender nemlig hjemmesider med langsom loadtime længere ned i søgeresultaterne.
Denne simple guide til optimal størrelse, format og komprimering af billeder til din hjemmeside er til dig, der arbejder med content, men som helst ikke vil rode i koden. Du kan med fordel finde guiden frem, hver gang du uploader et nyt billede til dit site - uanset om det er et personalefoto, et produktbillede eller et headerbillede til blogindlægget.
Nederst finder du også en guide til, hvordan du bedst uploader video uden at tynge din hjemmeside.
Den optimale filstørrelse på billeder til websitet
Billedets filstørrelse måles i kilobyte, KB, eller megabyte, MB, og er altafgørende for, om websitet loader hurtigt eller langsomt.
Den optimale størrelse på billeder til websitet er maks 200 KB - og helst mindre.
Det bedste er, at dit billede er så småt som muligt i en acceptabel kvalitet. De 200 KB er derfor en tommelfingerregel. Nogle gange vil du opdage, at du umuligt kan få billedet ned under 200 KB, og andre gange kan du få det helt ned på omkring 50 KB.
Du skal altid vurdere, hvor vigtigt det er, at billedet er knivskarpt og dermed fylder mere. Hvis det eksempelvis drejer sig om et baggrundsbillede, kan du godt sætte kvaliteten lidt ned, uden det forringer brugeroplevelsen på dit website.
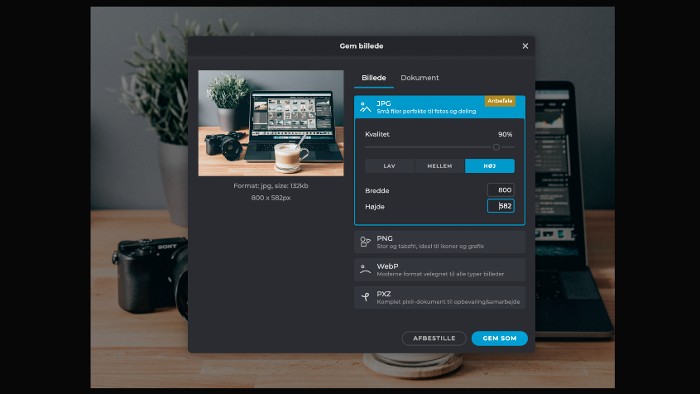
Både billedets højde/bredde, format og komprimering har indvirkning på filstørrelsen, så ved at skrue på de tre parametre, kan du optimere billederne.
Hvor stort skal billedet være målt i pixels?
Billedets bredde og højde måles ofte i pixels. Du kan næsten altid se størrelsen på billedet i pixels ved at højreklikke og få vist info. Den optimale længde og bredde på billedet kommer an på, hvor på websitet det skal bruges. Hvis du kan aflæse dimensionerne på den container, du uploader billedet i, så er det mest optimalt, hvis billedet har samme dimensioner. Det er dog ikke altid muligt, så her er nogle tommelfingerregler til den optimale billedstørrelse:
Generelt er den bedste størrelse på billeder til hjemmesiden maks 800 pixels i bredden.
Header-billeder fylder hele skærmen, så de må gerne være omkring 1000 - 1500 pixels i bredden.
Gratis værktøjer til at redigere størrelsen på billeder
Er du en haj til photoshop, kan du selvfølgelig bruge det til at gøre billeder og fotos mindre, men der findes også udmærkede gratis online værktøjer, hvor du nemt kan redigere billeder.
Pixlr og befunky er to simple gratis programmer, du kan bruge til at redigere billedstørrelsen mindre, inden du uploader dit billede på hjemmesiden. Her kan du både ændre på billedets højde og bredde, og du kan beskære billedet samt redigere lys og farver.

Nogle CMS-systemer giver også mulighed for at ændre størrelse og beskære billedet direkte, når billedet er tilføjet. I HubSpot CMS kan du eksempelvis trykke “Clone and edit” og redigere billedet direkte.
Det bedste billedformat
Der findes forskellige billedformater, og det er vigtigt, at du vælger den rigtige til dit billede. Fotos på hjemmesiden skal være JPG eller JPEG, mens illustrationer, grafik og logo skal være PNG eller SVG.
JPG fylder mindre end PNG, men PNG giver til gengæld mulighed for transparent baggrund og bedre farveskarphed.
Sådan komprimerer du billeder til hjemmesiden
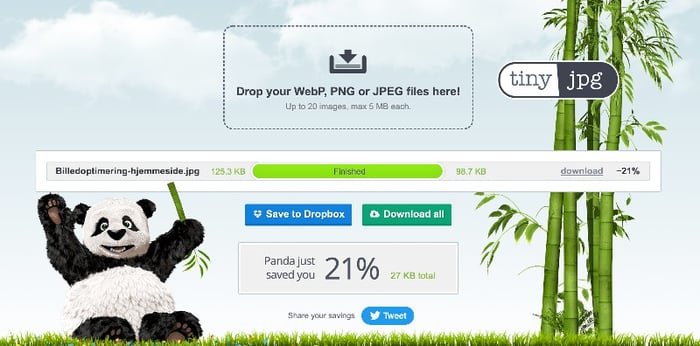
Når du har skaleret billedet ned til den rette størrelse og gemt billedet i det korrekte format, er der endnu en ting, du kan gøre, for at mindske størrelsen yderligere. Du kan komprimere billedet med online værktøjer, der reducerer størrelsen uden at forringe kvaliteten.
Brug de gratis værktøjer TinyJPG eller Optimizilla til at komprimere dine billeder.
Sådan gemmer og navngiver du billedfiler
Med ovenstående steps og et højt antal billeder, kan det godt blive en rodet affære, hvis ikke du har styr på procedure og navngivning af filerne. Lav fra starten gode vaner med strukturerede mapper og fast navngivning.
TIP! Hav en mappe til originale billeder og en mappe til endelige billeder, der er klar til upload på hjemmesiden.
Navngiv de endelige billedfiler efter, hvad der er på billedet. Er det et billede af en flok medarbejdere, der sidder i et mødelokale, kunne filnavnet være medarbejdere-sidder-i-moedelokale.jpg. Navnet skal være beskrivende, så Google kan afkode billedet og vise det i søgninger. Brug aldrig underscore i billedets filnavn, da Google så ikke kan adskille ordene og læser dem ud i ét. Adskil i stedet ord med bindestreg og brug ikke æ, ø og å eller specialtegn.
Husk ALT-teksten
ALT-text er en forkortelse for “alternative text”. Det er et felt i dit CMS-system, hvor du kan tilføje en kort, beskrivende tekst om billedet, som bliver vist, hvis billedet ikke kan indlæses, og som registreres af Google. ALT-teksten er derfor vigtig for at SEO-optimere dit website.
Når du skriver ALT-teksten kan du forestille dig, at du skal beskrive billedet for nogen, som ikke kan se det. Et eksempel på en ALT-tekst er: “Medarbejdere i jakkesæt der sidder om et bord i mødelokale”.
Sådan tilføjer du video til din hjemmeside
Video er et genialt visuelt virkemiddel på din hjemmeside af flere årsager. Du kan fortælle enormt meget på kort tid med video, og der er rig mulighed for at vise virksomhedens personlighed på video. Video har samtidig den fordel, at de fastholder dine besøgende på din hjemmeside i længere tid, end de ellers ville have brugt. Det smitter positivt af på, om Google opfatter dit website som troværdigt og velfungerende.
Men hvordan tilføjer du video til dit website?
Dine muligheder for at uploade video til din hjemmeside kommer an på dit CMS-system, men der er grundlæggende tre måder at uploade video til dit website på, som alle har fordele og ulemper:
- Du kan uploade videoen direkte til dit website. Det er smart, fordi du slipper for reklamer m.m. fra tredjepartservices, men der er risiko for, at store videofiler tynger dit site, og at videoen ikke kan afspilles i visse browsere.
- Du kan uploade videoen via en trejdepartservice som eksempelvis YouTube eller Vidyard. Fordelen er, at det er nemt, og at videoen dermed ikke tynger dit site, men til gengæld skal du leve med YouTubes design og reklamer.
- Du kan uploade din video via et CDN netværk, som hoster din video. På den måde tynger videoen ikke dit website, og du har større kontrol over design og brugeroplevelse. Nogle CMS systemer, som eksempelvis HubSpot tilbyder automatisk denne mulighed.

Det bedste format til video på din hjemmeside
Det sikre valg af format til din video er MP4, da det er det mest universelle format. MP4 afspiller video af høj kvalitet i en relativt lille størrelse, og stort set alle browsere kan afspille MP4.
Ligesom med billeder kan du også komprimere videoer, inden du bruger dem på din hjemmeside. Brug eksempelvis ezgif.com til at komprimere din video, inden du lægger den op.
Test din hjemmesides hastighed og performance
Med HubSpots gratis website grader kan du teste, hvor hurtigt din hjemmeside loader.
Når du har indtastet dit website, får du i løbet af kort tid en rapport, der beskriver, på hvilke parametre din hjemmeside halter. Det kan eksempelvis være, hvis billederne er for tunge. Med denne guide ved du nu, hvordan du skal gøre noget ved problemet.
Real Growth. Real Impact.
Tilpas din B2B produktside – og sælg mere til dine vigtigste målgrupper
Forstå dine brugere og skab en bedre brugeroplevelse på dit website
5 trin til en bedre brugeroplevelse på dit website
Hvordan forbereder du dig på Apples iOS 14.5 og Googles nye opdateringer?
Core web vitals - Sådan fungerer Googles nye opdatering
5 gode eksempler på HubSpot CMS websites
Fasthold nyhedsbrevslæseres interesse med velkomstmail og autoresponder
See why enterprises chooseAvidly
Let’s build your HubSpot success story
Compelling final call to action - with accompanying link to Contact page








