
AMP stands for Accelerated Mobile Pages. You need it in order to offer the fastest mobile load speed and user experience so that you can harness improved click-through benefits when Google rolls out AMP fully, later this year. Implementing AMP can be as easy as enabling a plug-in on Wordpress or adding additional code to your site.
What Is AMP exactly?
In essence, Accelerated Mobile Pages (AMP) are a stripped back, minimalist version of a page in order to make it ultra-mobile friendly. The movement is being supported and encouraged by Google.
AMP is different from a mobile version of a page. This is due to having no JavaScript, the removal of banners, background images and the like, and images are included using specific AMP coding to make them respond to user's screen sizes.
They load quicker and pretty much only include the core information that the user will need.
I say "pretty much" because there is a small range of additional information which site owners can choose to include, like third-party content from social media and well-controlled types of ads.
To see AMP in action, search for news stories on your mobile using Google and view the 'Top stories' carousel. You can easily switch between stories without needing to hit the back button to return to the SERP. This is shown in the image below from our previous post on Google SERP changes;

AMP is used most commonly by publisher websites - mainstream news outlets, tech sites, and so on - but usage is spreading fast. According to AMP themselves, over 4 million pages are being added per week, from various types of websites. Things like recipes and song lyrics are increasingly common and large scale eCommerce is starting to use AMP too.
In August 2016, Google announced that AMP pages would be included in the 10 blue links (or sometimes 8) section of the SERP, "before the end of the year".
These organic AMP pages won't form part of a carousel, like the news stories above, but will be denoted by their featuring of the  logo in the result page listing. As users become more familiar with what this logo means, this will have an effect on click-through-rates.
logo in the result page listing. As users become more familiar with what this logo means, this will have an effect on click-through-rates.
So, Do You Need AMP?
If you want to maximise your SEO technique then yes.
AMP pages offer a far superior user experience when people are viewing on slow connections (remember, 3G is slow for today's users), they're low on data or if they just enjoy distraction free pages.
Like when viewing cached pages, load speed is optimised to the point of being flawless, so you are maximising the chances of capturing somebody who is going through what Google terms a "micro-moment".
Additionally, once users adopt using AMP results (but it isn't certain they will), the increase in click-through-rate that your pages will have compared to your competitors will boost your ranking considerably.
Once Google rolls out worldwide use of including AMP outside the news 'Top Stories' carousel, it may be a little too late in the day to seize any advantage of launching your own AMPs and stealing a march on your rivals.
Google told the community this change was coming "before the end of the year" during the summer months in order to give website owners (and their developers and marketers) time to get them live and waiting.
So there is most definitely a big SEO win up for grabs.
But who is best suited to needing AMP?
Those publishing blogs and news updates or stories are obviously perfect. But, as said, wider use is growing rapidly. If your site offers educational content (from how to bake a cake to how to change a tyre), then AMP is needed for anyone who attracts mobile visitors. I.E. everyone.
The interesting thing is eCommerce sites.
At the time of Google's announcement that AMP will be SERP wide by the end of the year, the utilisation of the format for eCommerce is limited. Due to load-speed and clarity being the main benefit of AMP, it limits its use for those selling a range of products or wanting to offer impressive, high-res images.
There're also some limitations to how well they interact with merchant tools when plug-ins are used to produce AMP versions. The discussion at the end of this brilliant Moz article on the subject is worth a read at some point. The summary is that given the scope of monetary potential should AMP-based eCommerce take-off, developers will make improved plug-ins that effortlessly work with cart sites.
We've seen how easy it is to scroll between different news outlets who are using AMP, if this can spread into eCommerce (most probably as an extension to Google Shopping, we imagine), users will be able to scroll between merchants of a product quickly and easily.
Those who offer the best customer experience within the carousel will win most business and those who aren't using AMP won't even get a look-in.

This all sounds brilliant - but what's the catch?
Well, seeing as Google has said "this is not a ranking change for sites", all of the above positive outcomes are totally dependent on the continued growth of AMP and users adopting to using them.
Users will have to make this change en-masse for AMP pages to gather more and more clicks and rise them naturally up the rankings in order to make implementing AMP pages worthwhile.
This leads you to think that, despite what they say, Google may eventually include the offering of AMP pages as a ranking factor. Otherwise, why would they be making such a fuss about rolling them out by giving a big heads-up?
This means that besides being definitely good practice in SEO, it is likely to become neccessary, like how using secure sites has in the past.
So, back to whether you need to implement it or not.
The answer is still yes, but the decision needs considering.
Do you have the in-house capacity to format your content in what is essentially a third format? And will it bring enough desired results (both traffic and conversions)? The latter issue is in relation to what else your staff could be doing when they are spending time inputting code or correcting errors arising from a currently imperfect plug-in.
An alternative would be to outsource managing this, but there is obviously a cost.
The size of your business will determine these decisions, but what kind of business also needs to be considered. For example, at the time being, it would be a risk (calculated, but a risk all the same) for small-medium eCommerce sites to re-strategise their whole store in line with AMP.
A safer bet - and this applies to all business types - is to make your home site and blog AMP inclusive because this is odds-on to become normal practice "by the end of the year", remember.
Why would anyone risk missing the boat and not start implementing it now?
How To Implement AMP
How far you can take AMP implementation depends on whether your platform has a supporting plug-in. If not, it depends on your level of working with HTML code.
Though for anyone who is more advanced than a novice, the AMP Project page has a handy walkthrough for creating a basic page.
AMP Project Walkthrough Guide
The AMP Project site gives a step-by-step walkthrough of how to build up your own AMP pages. Some prior experience of marking up code is preferable but if you can access your website's file directory, you can then upload the HTML files which have your content copied into the body.
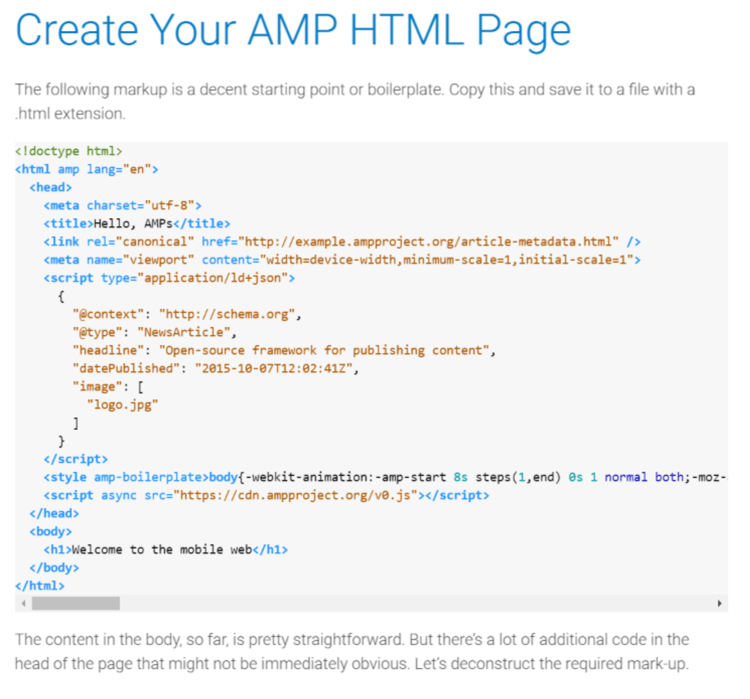
Here's the template from AMP Project that you can adapt and build upon if you go to the next steps of their guide (where you can add more appealing features than simple text). It also includes Schema Markup which you may need to alter, depending on what your content is. 
The further steps in the walkthrough give you the ability to embed social posts, include an image, alter the layout and add meta data.
If you cannot access your site's directory or aren't confident with this level of coding, there are other options. And given how big AMP is looking like being, many more will surely follow.
Using A Wordpress Plugin
If you're a Worpress user, a plugin can be installed.

The plugin automatically integrates AMP to your website and features Google Analytics support, so you can still keep fully on top of your performance. There are other neat features, from proper canonical tags to Google Adsense support, and a self-proclaimed "sexy design".
Simply upload to the /wp-content/plugins/ directory and activate it through your Plugins menu. Each post or page can then be "AMP-optimised".
Feedback has been mixed about the success of the plugin, with errors needing to be corrected after publishing, making the plugin not as hands-off as it says on the tin. But the developers are releasing new versions and offer the opportunity to report bugs and issues.
Alternative To Coding And Plugins
For the less code-savvy amongst us, development agencies are offering easily injectible code. One example is Mercury, launched by New York developers at Postlight. This is a 5 minute process which creates an Accelerated Mobile Page of your existing page and works with any CMS.


On the left is the regular version of the blog post we tried Mercury on and on the right is the AMP. It took less than 5 minutes and provides a clean and clear page which is ready to be included in search results.
However, the URL of the AMP page goes through Mercury's domain (https://mercury.postlight.com/amp?url=http://thingandwhere.com/new-blog/) so there are SEO implications.
For instance, where do site owners stand regarding being penalised for duplicate content? Also, there are no CTAs or links to the site-proper - other than hyperlinks in blue - so this means there are issues with nurturing people into your site.
The alternative would appear to be building up your AMPs yourself using HTML. But, again, this means businesses need to work out whether they have the time and capability to do this in-house or whether it needs to be outsourced to a digital marketing agency.
What's Next?
Reading the chatter in the wider digital and inbound marketing community, it seems that there is real faith that the developers amongst us will make plug-ins which work more seamlessly with eCommerce platforms and other non-news/publishing sites.
Given that Google has given months of warning that AMPs are being included in results, real importance is going to be placed on them in future Google searches. With similar formats available on Facebook (which continues to grow in worldwide terms) to AMP, the concept appears to be a must-do SEO tool for a good while.
Get Ahead In Other Ways Too
AMPs are just one way to push your inbound marketing, but there's loads more.
The teams here at Digital 22 have put together a massive, 50 page free eBook to help you get more from your inbound marketing efforts.
Increase traffic, use techniques which your competitors don't even know about and see your results grow.
Real Growth. Real Impact.
'Should I use HubSpot?' 32 fundamental reasons why you should
21 cost-effective marketing campaigns you can create right now
Breeze: Everything you need to know about HubSpot's powerful AI
INBOUND 24 learnings and updates
Time to rethink your whole SEO and content marketing strategy
Why it's vital and how to start building customer-led sales and marketing
How is AI disturbing Google search results and what can you do about it
See why enterprises chooseAvidly
Let’s build your HubSpot success story
Compelling final call to action - with accompanying link to Contact page








